Polkadot 생태계에서 분산형 애플리케이션(dApp), 웹 페이지, 지갑 개발자는 일반적으로 개발에 JavaScript와 TypeScript를 사용합니다. Polkadot SDK 기반 블록체인과의 상호작용은 전통적으로 Polkadot JS 라이브러리에 주로 의존해 왔습니다. 그러나 최근 Polkadot 생태계에서 많은 주목을 받고 있는 새로운 도구인 Polkadot-API(PAPI) 가 등장했습니다. 이 도구는 보다 현대적이고 모듈식 개발 경험을 제공하며 라이트 클라이언트에 최적화되어 있습니다. 본 논문에서는 PAPI의 특성, 환경구성, 기본 사용법, 실제 개발에서의 장점 등을 소개한다.
PAPI의 특징
Polkadot-API(PAPI)는 분산 애플리케이션(dApp) 개발자를 위한 모듈식 구성 가능 라이브러리로, 특히 " 가벼운 클라이언트 우선 " 접근 방식을 위해 설계되었습니다. 이 플랫폼의 목표는 개발자가 효율적이고 완전히 분산된 애플리케이션을 구축하는 데 도움이 되는 포괄적인 도구 세트를 제공하는 것입니다. PAPI에는 다음과 같은 특징이 있습니다.
경량 클라이언트 최적화: JSON-RPC 사양 의 새로운 버전을 통해 완전히 분산된 상호작용을 지원합니다.
강력한 TypeScript 지원: 온체인 메타데이터를 통해 자동으로 유형 정의와 문서를 생성하고, 개발 작업을 간소화하며, 온체인 스토리지, 상수, 트랜잭션, 이벤트 및 런타임 호출에 원활하게 액세스할 수 있습니다.
다중 체인 호환성: 개발자가 여러 블록체인에 동시에 연결할 수 있도록 하고 다중 설명자 지원 및 런타임 업데이트 호환성 검사를 제공합니다.
성능 최적화: 불필요한 리소스 묶음을 방지하기 위해 기본 BigInt 유형 , 동적 가져오기 , 모듈식 하위 경로를 활용하여 성능을 향상시킵니다.
유연한 API 옵션: Promise 기반 API와 관찰 가능한 API를 지원하고, Polkadot.js와의 통합을 용이하게 하며, 브라우저 확장 프로그램이나 개인 키를 통한 서명 옵션을 제공합니다.
이 모든 요소 덕분에 PAPI는 분산형 애플리케이션을 구축하고 개발 효율성을 개선하는 동시에 애플리케이션 성능과 확장성을 최적화하는 데 이상적인 도구가 되었습니다. 실제 사용 관점에서 볼 때 PAPI의 가장 매력적인 기능 중 하나는 체인의 메타데이터를 기반으로 TypeScript 유형 정의를 쉽게 생성 할 수 있다는 것입니다. 자세한 설명서는 Polkadot 공식 설명서를 참조하거나 PAPI 공식 웹사이트를 방문하세요.
🔗Polkadot 공식 문서 :
https://docs.polkadot.com/develop/toolkit/api-libraries/papi/
🔗 PAPI 공식 웹사이트 : https://papi.how/
환경건설
종속성 설치
먼저 npm이나 yarn을 통해 설치해야 합니다.
npm i polkadot-apiyarn add polkadot-api
체인의 메타데이터 가져오기
Polkadot의 릴레이 체인처럼 스크립트에서 이미 기본 지원이 있으며 이름으로 직접 얻을 수 있습니다 . help를 실행하면 polkadot, kusama 및 해당 시스템 병렬 체인 목록을 얻을 수 있습니다.
npx papi add -hUsage: polkadot-api add [options] <key>
Add a new chain spec to the list
Arguments: key Key identifier for the chain spec
Options: --config <filename> Source for the config file -f, --file <filename> Source from metadata encoded file -w, --wsUrl <URL> Source from websocket url -c, --chainSpec <filename> Source from chain spec file -n, --name <name> Source from a well-known chain (choices: "ksmcc3", "ksmcc3_asset_hub", "ksmcc3_bridge_hub", "ksmcc3_encointer", "ksmcc3_people", "paseo", "paseo_asset_hub", "paseo_people", "polkadot", "polkadot_asset_hub", "polkadot_bridge_hub", "polkadot_collectives", "polkadot_people", "rococo_v2_2", "rococo_v2_2_asset_hub", "rococo_v2_2_bridge_hub", "rococo_v2_2_people", "westend2", "westend2_asset_hub", "westend2_bridge_hub", "westend2_collectives", "westend2_people")
추가할 때 이름을 지정할 수 있습니다.
npx papi add dot -n polkadot-w 옵션을 사용하면 목록에 없는 체인을 추가할 수도 있습니다. 기본 포트를 사용하여 로컬 서버로 체인을 시작하고 추가합니다.
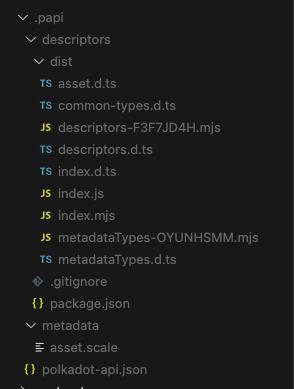
npx papi add asset -w ws://10.0.0.11:9944성공적으로 추가한 후, .papi라는 숨겨진 디렉토리가 프로젝트 디렉토리에 나타나고, 여기서 얻은 메타데이터를 기반으로 유형 파일이 생성됩니다.

원칙은 설명자를 포함하여 packagejson에 종속성을 추가하는 것 입니다.
"dependencies": {"@polkadot-api/descriptors": "file:.papi/descriptors",
프로그래밍 경험
백그라운드 로그를 보고 디버깅을 용이하게 하기 위해 코드는 로컬 노드와 상호 작용합니다. 공식 문서에 따르면 클라이언트는 Smoldot과 같은 다양한 모드를 지원합니다 . 여기서는 기본 웹 모드만 보여드리겠습니다.
클라이언트 API 가져오기
먼저, ws 공급자를 통해 체인의 RPC 노드 주소와 포트를 지정한 다음 클라이언트를 초기화합니다. 모든 유형은 getTypedApi 메서드를 통해 얻을 수 있는데, 이 메서드는 강력한 유형의 프로그래밍에 익숙한 개발자에게 매우 편리하고 매우 친숙합니다.
유형 정의는 이전 단계의 명령을 사용하여 생성됩니다.
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset);
상수와 변수 가져오기
그런 다음 API를 통해 체인과 간단히 상호작용할 수 있습니다. 여기서는 잔액에 대한 상수와 변수를 얻습니다 . 이 코드는 각각 계좌의 최소 잔액과 Alice 계좌의 사용 가능한 잔액을 출력합니다.
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset); const existentialDeposit = (await dotApi.constants.Balances.ExistentialDeposit()).toString(); console.log(existentialDeposit); const balance = await dotApi.query.System.Account.getValue("5GrwvaEF5zXb26Fz9rcQpDWS57CtERHpNehXCPcNoHGKutQY"); console.log(balance["data"]["free"].toString()); }
main()
거래 전송 중
여기서는 앨리스에서 밥으로의 가장 간단한 전송 작업을 완료합니다. API를 받은 후, Alice와 Bob의 계정을 각각 가져오고, Alice의 서명자를 초기화하고, Bob의 공개 키를 MultiAddress 형식으로 변환합니다. 마지막으로 거래에 서명하고 보냅니다.
import { MultiAddress } from "@polkadot-api/descriptors"import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';import { getPolkadotSigner } from "polkadot-api/signer"import {sr25519,DEV_PHRASE,entropyToMiniSecret,mnemonicToEntropy, ss58Address} from "@polkadot-labs/hdkd-helpers"import { sr25519CreateDerive } from "@polkadot-labs/hdkd"
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset);
const entropy = mnemonicToEntropy(DEV_PHRASE) const miniSecret = entropyToMiniSecret(entropy) const derive = sr25519CreateDerive(miniSecret)
const alice = derive("//Alice") const bob = derive("//Bob") const signer = getPolkadotSigner(alice.publicKey, "Sr25519", alice.sign)
const dest = MultiAddress.Id(ss58Address(bob.publicKey)) const result = await dotApi.tx.Balances.transfer_keep_alive({ dest, value: BigInt(123), }).signAndSubmit(signer) console.log(result) } main()
거래가 성공적으로 완료되면 결과 형식은 다음과 같습니다.
{txHash: '0x803428a07a2e1c6de378e84a01249bc4f237df546a719bcd369e0418800f54cc',block: {index: 2,number: 1162,hash: '0x17aeb0944a33b848655c6fc3945bae1a3bd436e5fe92b0f15a2d7fe027764cc7'},ok: true,events: [{ type: 'Balances', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ 유형{ type: 'Treasury', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ type: 'Treasury', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ type: 'TransactionPayment', value: [Object], topics: [] },{ type: 'System', value: [Object], topics: [] }]}
이벤트 수신
Dapp 개발에서도 이벤트 처리가 필수적입니다. 다음 코드는 체인을 얻는 방법을 보여줍니다.
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset); dotApi.event.Balances.Transfer.watch().pipe().forEach(console.log) } main()
획득한 이벤트의 형식은 다음과 같습니다. 발신자, 수신자 주소 등을 기준으로 필터링하는 등 모니터링에 몇 가지 필터를 적용 할 수도 있습니다. 직접 시도해 볼 수 있습니다.
{meta: {phase: { type: 'ApplyExtrinsic', value: 2 },block: {hash: '0x9aa50c25fcc0801ab98d588a8faf8648a98b51adc01ebe2816e381348e6275c2',number: 1078,parent: '0xcf12ee84af9eff68b525d1d0c6a6b032accc914e80f05ed78b4d62d8170e076c'}},payload: {from: '5GrwvaEF5zXb26Fz9rcQpDWS57CtERHpNehXCPcNoHGKutQY',to: '5FHneW46xGXgs5mUiveU4sbTyGBzmstUspZC92UhjJM694ty',amount: 1000000000000n}}
요약하다
기존 Polkadot JS 라이브러리와 비교했을 때 PAPI는 보다 현대적인 개발 환경을 제공하며, 특히 TypeScript 유형 정의를 자동 생성하는 기능을 제공하여 개발자가 온체인 데이터 구조를 보다 명확하게 이해하고 개발 효율성을 크게 향상시킬 수 있습니다 . 모듈식 디자인, 가벼운 클라이언트 우선 전략, 다중 체인 호환성 덕분에 Polkadot 생태계에서 주목할 만한 새로운 도구가 되었습니다. 물론, PAPI는 아직 최적화 중이므로 개발자는 사용 중에 몇 가지 버그를 만날 수 있습니다. 적극적인 피드백과 홍보 기여를 환영합니다 . PAPI가 폴카닷 생태계의 발전을 더욱 촉진하고, 개발자들이 블록체인과 상호작용할 수 있는 더욱 편리한 방법을 제공하기를 바랍니다!
"블록체인 기술 개발 입문 17판" 등록이 시작되었습니다.
OneBlock+와 Polkadot이 공동 출시한 "블록체인 기술 개발 입문 17판 | Polkadot에서의 Solidity 개발"이 곧 시작됩니다! 본 과정은 공식적으로 2025년 3월 7일 에 시작되어, 6주 동안 진행되며, 6개의 녹화된 수업 , 6개의 과제, 여러 워크숍 으로 구성됩니다. 체계적인 학습과 실습을 통해 여러분이 블록체인 기술을 심도 있게 탐구하고 암호화의 미래에서 새로운 장을 열 수 있도록 도와드리겠습니다!
✨ 이 과정은 완전 무료이며 대중에게 공개됩니다 . 신청을 통해 입장할 수 있으며 정원이 제한되어 있습니다 ! 아래 링크를 클릭하여 신청서를 즉시 작성하세요. 신청서가 승인되면, 귀하의 학업 자리를 확보하기 위해 연락드리겠습니다!
🔗지금 입학 신청하세요:
https://wj.qq.com/s2/17653871/18t2/