Polkadot エコシステムでは、分散型アプリケーション (dApps)、Web ページ、ウォレットの開発者は通常、開発に JavaScript と TypeScript を使用します。 Polkadot SDKベースのブロックチェーンとのやり取りは、従来、主に Polkadot JS ライブラリに依存してきました。しかし、最近、Polkadot エコシステムに、より現代的でモジュール化された開発エクスペリエンスを提供し、軽量クライアント向けに最適化された、注目を集めている新しいツール、 Polkadot-API (PAPI)が登場しました。この記事では、PAPIの特徴、環境構築、基本的な使い方、実際の開発におけるメリットなどを紹介します。
PAPIの特徴
Polkadot-API (PAPI) は、分散型アプリケーション (dApp) 開発者向けに特別に設計された、モジュール式の構成可能なライブラリであり、「ライト クライアント ファースト」アプローチ向けに設計されています。その目標は、開発者が効率的で完全に分散化されたアプリケーションを構築するのに役立つ包括的なツールセットを提供することです。 PAPI には次の機能があります。
軽量クライアント最適化: JSON-RPC 仕様の新しいバージョンを通じて、完全に分散化されたインタラクションをサポートします。
強力な TypeScript サポート: オンチェーン メタデータを通じて型定義とドキュメントを自動的に生成し、開発作業を簡素化し、オンチェーン ストレージ、定数、トランザクション、イベント、ランタイム呼び出しへのシームレスなアクセスを可能にします。
マルチチェーン互換性: 開発者が複数のブロックチェーンに同時に接続できるようにし、マルチ記述子のサポートとランタイム更新互換性チェックを提供します。
パフォーマンスの最適化:ネイティブ BigInt 型、動的インポート、モジュール サブパスを活用して、不要なリソースのバンドルを回避し、パフォーマンスを向上させます。
柔軟な API オプション: Promise ベースの監視可能 APIをサポートし、 Polkadot.js との統合を容易にし、ブラウザ拡張機能または秘密キーによる署名オプションを提供します。
これらすべてにより、PAPI は分散型アプリケーションを構築し、開発効率を向上させながらアプリケーションのパフォーマンスとスケーラビリティを最適化するための理想的なツールになります。実際の使用の観点から見ると、PAPI の最も魅力的な機能の 1 つは、チェーンのメタデータに基づいて TypeScript 型定義を簡単に生成できることです。詳細なドキュメントについては、Polkadot の公式ドキュメントを参照するか、PAPI の公式 Web サイトにアクセスしてください。
🔗Polkadot公式ドキュメント:
参考:
🔗 PAPI 公式サイト: https://papi.how/
環境構築
依存関係をインストールする
まず、 npm または yarnのいずれかを使用してインストールする必要があります。
npm i polkadot-apiyarn add polkadot-api
チェーンのメタデータを取得する
Polkadot のリレー チェーンと同様に、スクリプトではすでにデフォルトでサポートされており、名前で直接取得できます。help を実行すると、polkadot、kusama、およびそれらのシステム並列チェーンのリストを取得できます。
npx papi add -hUsage: polkadot-api add [options] <key>
Add a new chain spec to the list
Arguments: key Key identifier for the chain spec
Options: --config <filename> Source for the config file -f, --file <filename> Source from metadata encoded file -w, --wsUrl <URL> Source from websocket url -c, --chainSpec <filename> Source from chain spec file -n, --name <name> Source from a well-known chain (choices: "ksmcc3", "ksmcc3_asset_hub", "ksmcc3_bridge_hub", "ksmcc3_encointer", "ksmcc3_people", "paseo", "paseo_asset_hub", "paseo_people", "polkadot", "polkadot_asset_hub", "polkadot_bridge_hub", "polkadot_collectives", "polkadot_people", "rococo_v2_2", "rococo_v2_2_asset_hub", "rococo_v2_2_bridge_hub", "rococo_v2_2_people", "westend2", "westend2_asset_hub", "westend2_bridge_hub", "westend2_collectives", "westend2_people")
追加時に名前を付けることができます
npx papi add dot -n polkadot-w オプションを使用して、リストにないチェーンを追加することもできます。デフォルトのポートを使用してローカル サーバーでチェーンを開始し、追加します。
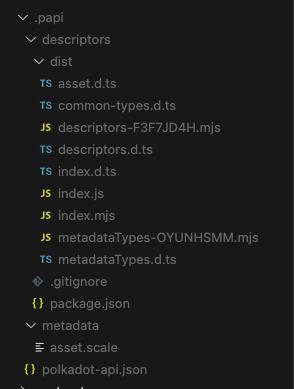
npx papi add asset -w ws://10.0.0.11:9944追加に成功すると、プロジェクト ディレクトリに.papi という名前の隠しディレクトリが表示され、取得したメタデータに基づいてタイプ ファイルが生成されます。

原則としては、記述子を含む依存関係を packagejson に追加します。
"dependencies": {"@polkadot-api/descriptors": "file:.papi/descriptors",
プログラミング経験
バックグラウンド ログを表示し、デバッグを容易にするために、コードはローカル ノードと対話します。公式ドキュメントによると、クライアントは Smoldot などのさまざまなモードをサポートしています。ここでは、基本的な Web モードのみを説明します。
クライアントAPIを取得する
まず、ws プロバイダーを通じてチェーンの RPC ノード アドレスとポートを指定し、クライアントを初期化します。すべての型はgetTypedApiメソッドを通じて取得されます。これは、厳密に型指定されたプログラミングに慣れている開発者にとって非常に便利で使いやすいものです。
型の定義は、前の手順のコマンドを使用して生成されます。
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset);
定数と変数を取得する
次に、API を介してチェーンと簡単に対話できます。ここでは、残高の定数と変数を取得します。コードは、アカウントの最小残高とアカウント Alice の利用可能残高をそれぞれ出力します。
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset); const existentialDeposit = (await dotApi.constants.Balances.ExistentialDeposit()).toString(); console.log(existentialDeposit); const balance = await dotApi.query.System.Account.getValue("5GrwvaEF5zXb26Fz9rcQpDWS57CtERHpNehXCPcNoHGKutQY"); console.log(balance["data"]["free"].toString()); }
main()
送信トランザクション
ここで、 Alice から Bob への最も単純な転送操作を完了します。 API を取得したら、Alice と Bob のアカウントをそれぞれインポートし、Alice の署名者を初期化し、Bob の公開鍵を MultiAddress 形式に変換します。最後にトランザクションに署名して送信します。
import { MultiAddress } from "@polkadot-api/descriptors"import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';import { getPolkadotSigner } from "polkadot-api/signer"インポートします。} from "@polkadot-labs/hdkd-helpers"import {sr25519,DEV_PHRASE,entropyToMiniSecret,mnemonicToEntropy, ss58Address}import { sr25519CreateDerive } from "@polkadot-labs/hdkd"
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset);
const entropy = mnemonicToEntropy(DEV_PHRASE) const miniSecret = entropyToMiniSecret(entropy) const derive = sr25519CreateDerive(miniSecret)
const alice = derive("//Alice") const bob = derive("//Bob") const signer = getPolkadotSigner(alice.publicKey, "Sr25519", alice.sign)
const dest = MultiAddress.Id(ss58Address(bob.publicKey)) const result = await dotApi.tx.Balances.transfer_keep_alive({ dest, value: BigInt(123), }).signAndSubmit(signer) console.log(result) } main()
トランザクションが正常に完了した場合、結果の形式は次のようになります。
{txHash: '0x803428a07a2e1c6de378e84a01249bc4f237df546a719bcd369e0418800f54cc',block: {index: 2,number: 1162,hash: '0x17aeb0944a33b848655c6fc3945bae1a3bd436e5fe92b0f15a2d7fe027764cc7'},ok: true,events: [{ type: 'Balances', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ タイプ{ type: 'Treasury', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ type: 'Treasury', value: [Object], topics: [] },{ type: 'Balances', value: [Object], topics: [] },{ type: 'TransactionPayment', value: [Object], topics: [] },{ type: 'System', value: [Object], topics: [] }]}
イベントのリスニング
Dappの開発では、イベント処理も欠かせません。次のコードはチェーンを取得する方法を示しています。
import { asset } from '@polkadot-api/descriptors';import { createClient } from 'polkadot-api';import { getWsProvider } from 'polkadot-api/ws-provider/web';
async function main() { const provider = getWsProvider('ws://10.0.0.11:9944'); const client = createClient(provider); const dotApi = client.getTypedApi(asset); dotApi.event.Balances.Transfer.watch().pipe().forEach(console.log) } main()
取得されたイベントの形式は以下のとおりです。送信者、受信者のアドレスなどによるフィルタリングなど、監視にいくつかのフィルターを適用することもできます。自分で試すことができます。
{meta: {phase: { type: 'ApplyExtrinsic', value: 2 },block: {hash: '0x9aa50c25fcc0801ab98d588a8faf8648a98b51adc01ebe2816e381348e6275c2',number: 1078,parent: '0xcf12ee84af9eff68b525d1d0c6a6b032accc914e80f05ed78b4d62d8170e076c'}},payload: {from: '5GrwvaEF5zXb26Fz9rcQpDWS57CtERHpNehXCPcNoHGKutQY',to: '5FHneW46xGXgs5mUiveU4sbTyGBzmstUspZC92UhjJM694ty',amount: 1000000000000n}}
要約する
従来の Polkadot JS ライブラリと比較して、PAPI はより現代的な開発エクスペリエンスを提供します。特に TypeScript 型定義の自動生成により、開発者はオンチェーンのデータ構造をより明確に理解できるようになり、開発効率が大幅に向上します。モジュール設計、軽量クライアントファースト戦略、マルチチェーン互換性により、Polkadot エコシステムで注目に値する新しいツールとなっています。もちろん、PAPI はまだ最適化中なので、開発者は使用中にバグに遭遇する可能性があります。皆様からの積極的なフィードバックの提供と PR の投稿を歓迎します。 PAPI が Polkadot エコシステムの発展をさらに促進し、開発者にブロックチェーンとやり取りするより便利な方法を提供してくれることを願っています。
「ブロックチェーン技術開発入門 第17版」の登録受付が開始されました
OneBlock+とPolkadotが共同で立ち上げた「ブロックチェーン技術開発入門 第17版 | PolkadotでのSolidity開発」がまもなく始まります!このコースは、 2025 年 3 月 7 日に正式に開始され、 6 つの録画されたクラス、 6 つのタスク、および複数のワークショップを含む6 週間続きます。体系的な学習と実践を通じて、ブロックチェーン技術を深く探求し、暗号化の未来に新たな章を開くお手伝いをします。
✨ このコースは完全に無料で、一般公開されています。入場は申し込み制で、定員に限りがあります。下記のリンクをクリックして、すぐに申込書にご記入ください。申込が承認されたら、ご連絡して受講場所を確保します。
🔗今すぐ入学を申し込む:
https://wj.qq.com/s2/17653871/18t2/