Author: Marshal Orange
Reviewer: Kyle
Source: Content Guild - News
Want to have your own webpage/dApp, but always hesitate because you can't write code? In fact, building a permanent webpage with 0 code is no longer the patent of programmers. Even if you have no technical background, you can also use the method in this article to build your own static page and permanently deploy it on the blockchain, and it can be accessed through the Internet. Come on, in 10 minutes you will have a permanent webpage dedicated to you!
Let's first look at the process of deploying a page:
- Design your page
- Convert the design into HTML code
- Upload the code to Arweave
- Set up ArNS to access pages via domain name
After completing the last step, you can access the web page through any gateway of Arweave. This process can be easily completed even without any programming experience ~
1. Design your page
Drag-and-drop image design websites are the first choice for designing pages. The UI design industry also often chooses to use Figma or Canva to design. Just like designing a PPT, you can easily design the content you want to show into a page. You can design online by opening the browser, and you can basically get started in half a day.
This article selects Figma, the most commonly used in the design industry, to design pages. The specific operation tutorial is:
- Create a file : Click "+ New File" to create a new file.
- Add pages : You can manage pages in the "Pages" column on the left. The default is one page, and you can add multiple pages as needed.
- Start designing : Build your page layout using toolbar rectangles, text boxes, and other elements, or get inspiration from community templates.
- Manage components : Save commonly used elements (such as buttons or navigation bars) as components for easy reuse.
For more tutorials, please refer to ( related links )
You can also use code-free web design tools such as Wix and Webflow, which are also very easy to use and can produce better pages. These tools can generate code directly by modifying the preset templates (may require paid features).
2. Convert the design into HTML code
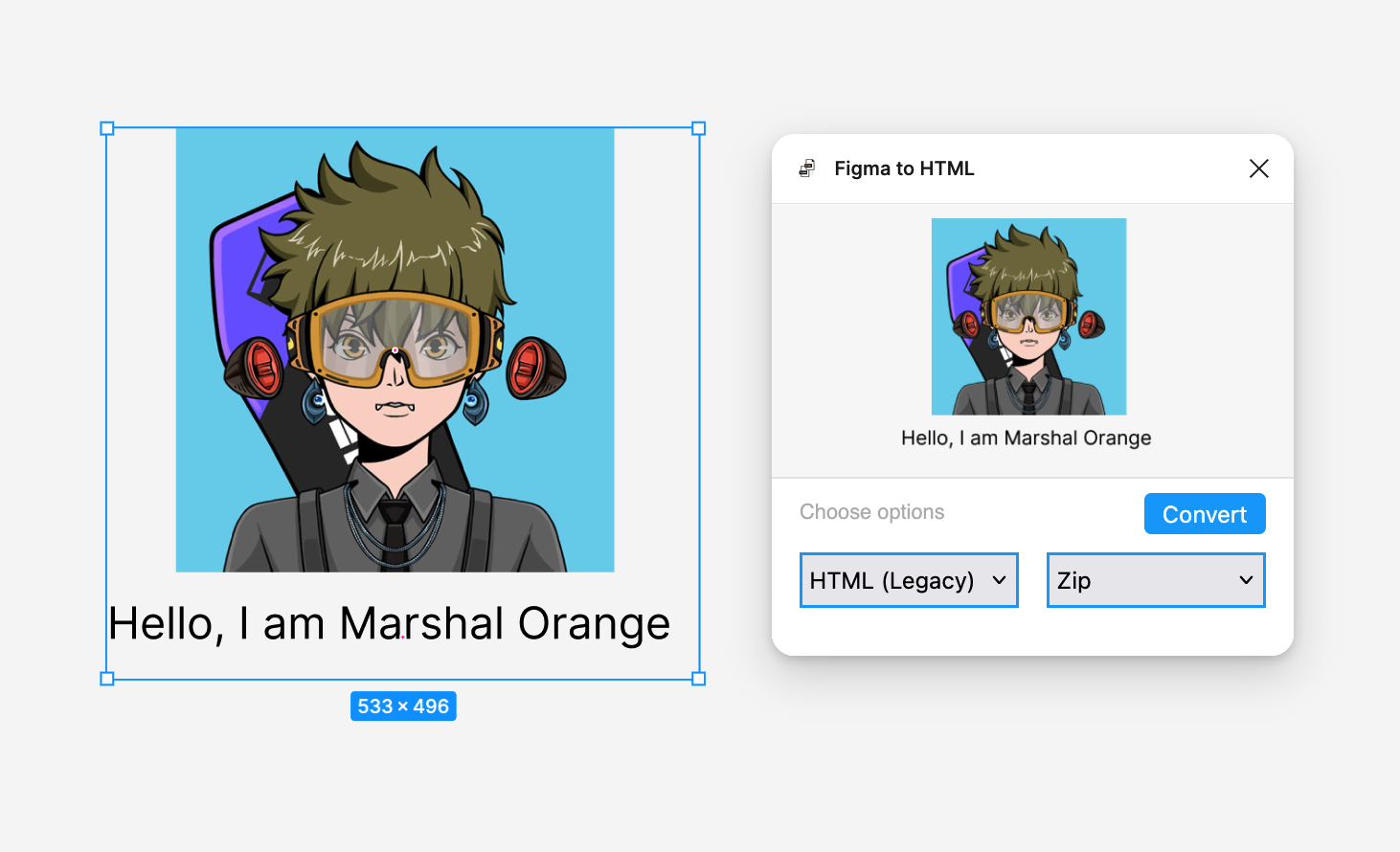
After the Figma page design is completed, you can search for the "Figma to HTML" plug-in in the Figma community to convert the designed page into static web page code. The plug-in will automatically read the elements in the design and generate the corresponding HTML and CSS code.

If you have some coding knowledge, you can also choose to manually export related resources and generate HTML code. Right-click the design component in Figma and select "Inspect". Then you can view the CSS properties of each component, manually write HTML and CSS based on these properties, and then combine the image resources and code to create a complete HTML page.
3. Upload the code to Arweave
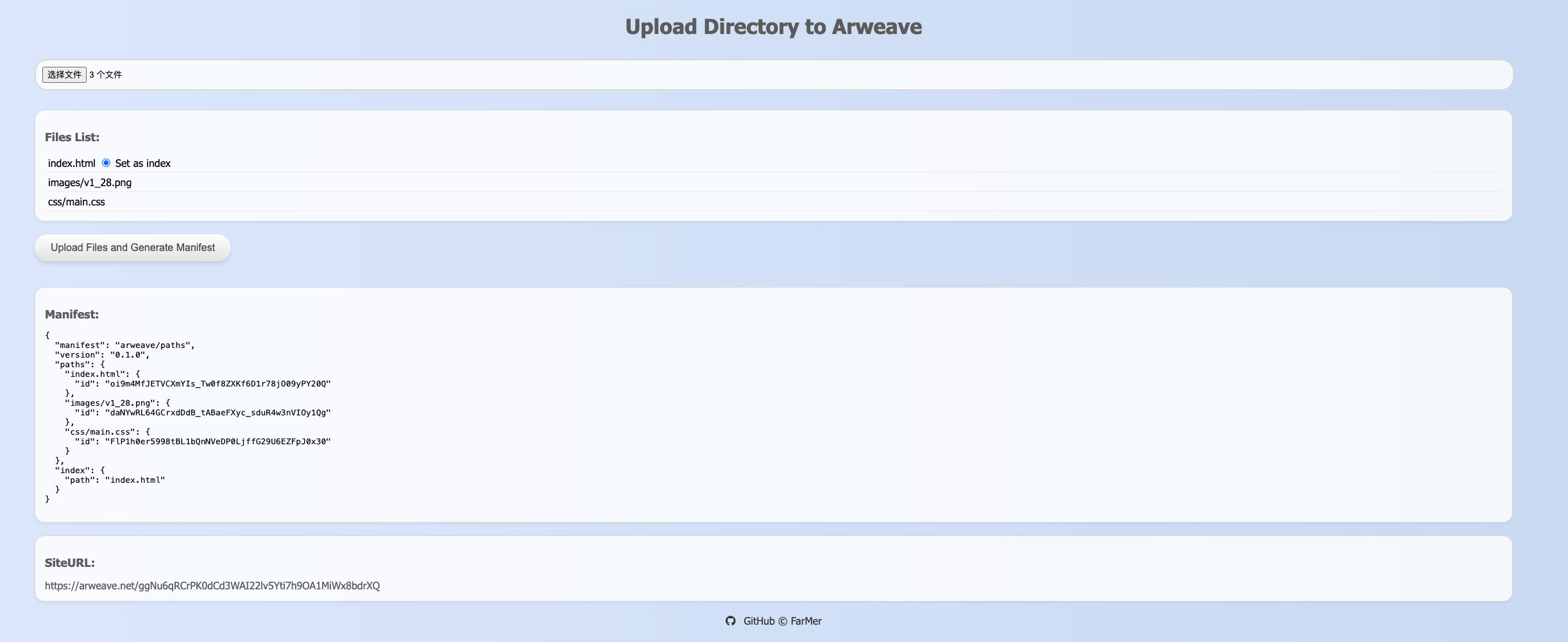
After exporting the web page code, you can first test it locally by directly opening the HTML file or using Live Server. After it is displayed normally, upload the code to Arweave. Arweave provides front-end hosting for web page files, so you can access it after uploading the web page file. Here we directly recommend using the tool made by FarMer, a contributor to the PermaDAO community, to upload web pages to Arweave in one click: SiteUploaderOnArweave.
Upload the entire directory of files to the website, make sure to check "Set as index" on the homepage, and then click "Upload Files and Generate Manifest" to upload it to Arweave (the wallet needs to reserve some $AR as the file upload fee, 0.01 AR is enough if the file is not large)

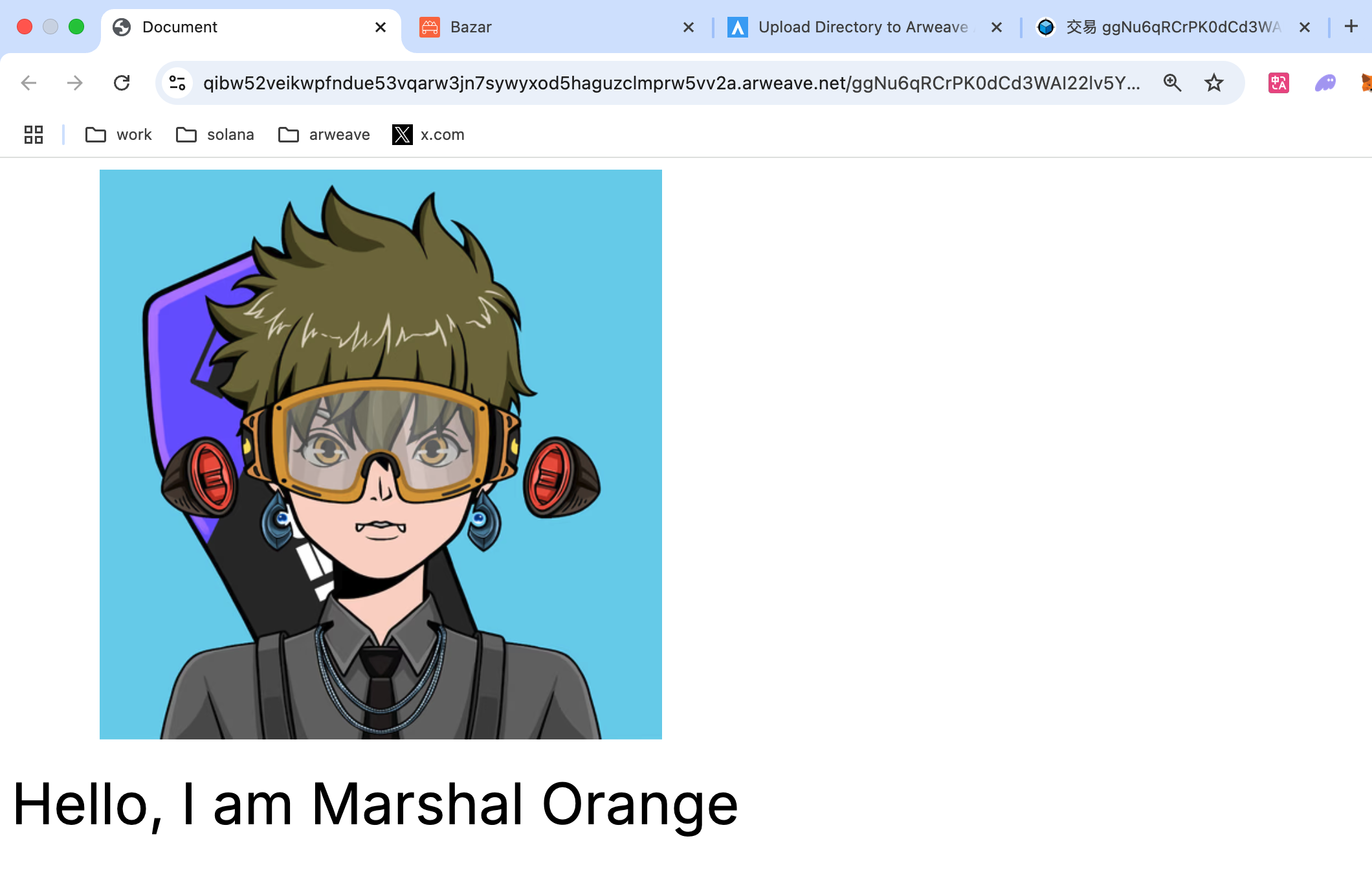
After uploading, the transaction hash of the webpage and the target webpage after uploading will be displayed. Click the SiteURL at the bottom to access the webpage. Then, your permanent webpage is created!

4. Set up ArNS to access the page via domain name
I wonder if you have noticed that the format of the URL is "arweave.net/{hash}", such as the webpage I uploaded here.
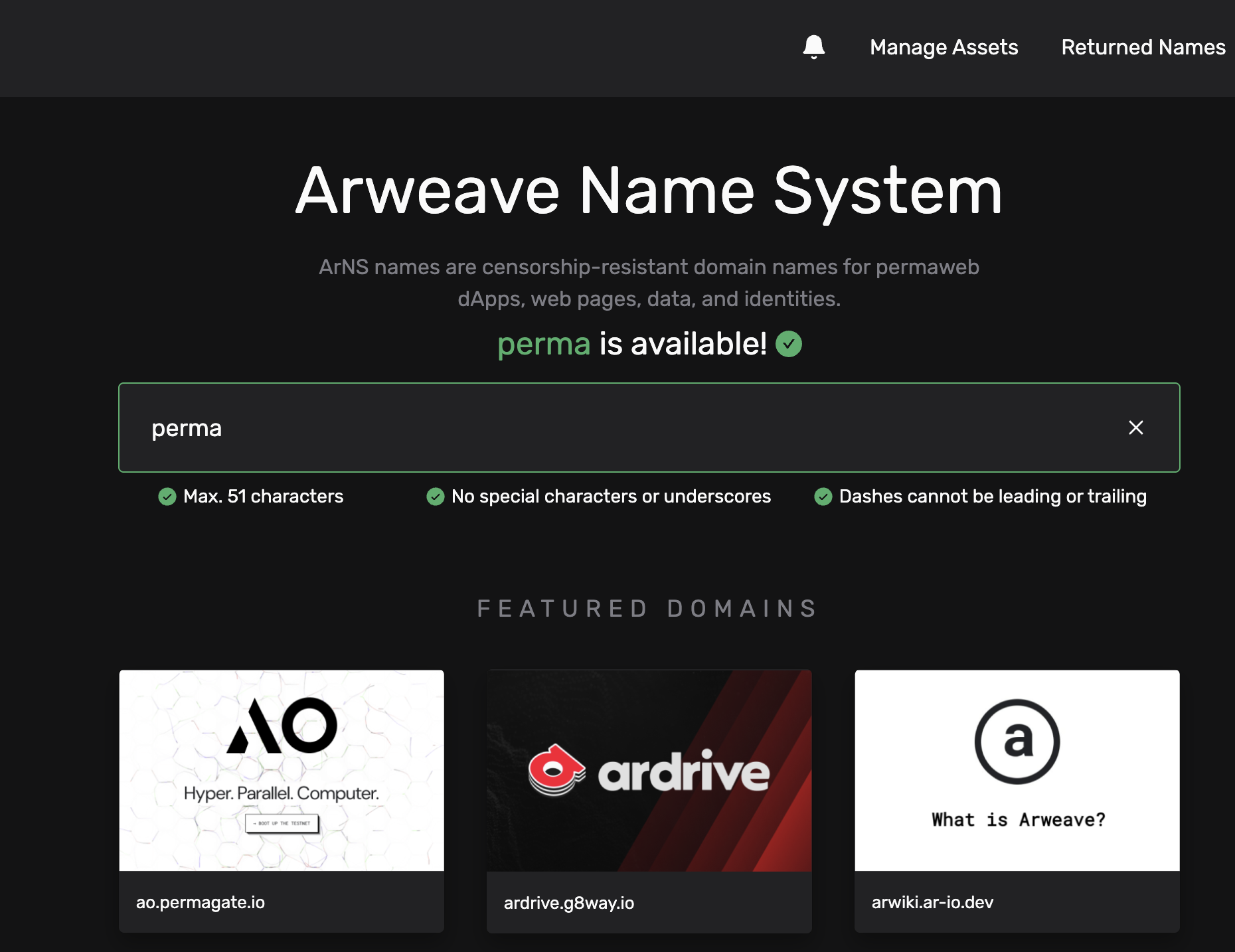
Such a URL is not very readable, so is it possible to change this hash to a memorable and easy-to-use domain name? Of course you can use ArNS to provide friendly domain names for any hash, address, and permanent website on the Arweave blockchain.
First, you need to register a domain name you want on ArNS . You need to buy some $tARIO on Permaswap to choose the domain name term of "one year" or "permanent". The amount of $tARIO you spend depends on the length of the domain name and the domain name term.

After registering the domain name, bind the domain name to the transaction hash, and you can use ArNS to access the web page. For example, my ArNS is marshalorange. After binding, you can access the web page . In addition, you can access it through any gateway of AR.IO.
Through the above four simple steps, even if you have no programming experience, you can easily create a permanent web page and deploy it on the Arweave blockchain. From page design to code upload, to binding a friendly domain name, your web page will become a permanent digital space that belongs to you.
So get started now! Create your first permanent web page and take the first step towards Web3~