著者: オレンジマーシャル
レビュアー: カイル
出典: コンテンツギルド - ニュース
独自のウェブサイトやdAppを持ちたいけれど、コードの書き方がわからないので躊躇していませんか?実際、コードなしで永続的な Web ページを構築するのは、もはやプログラマーだけの仕事ではありません。技術的な背景がなくても、この記事の方法を使用して独自の静的ページを作成し、ブロックチェーン上に永続的にデプロイし、インターネット経由でアクセスできます。さあ、10 分以内にあなた専用の永続的な Web ページが完成します!
まず、ページを展開するプロセスを見てみましょう。
- ページをデザインする
- デザインをHTMLコードに変換する
- コードをArweaveにアップロードする
- ドメイン名経由でページにアクセスできるように ArNS を設定する
最後のステップを完了すると、Arweaveの任意のゲートウェイを介してWebページにアクセスできるようになります。このプロセスは、プログラミングの経験がなくても簡単に完了できます。
1. ページをデザインする
ドラッグアンドドロップ画像デザインウェブサイトを使用してページをデザインするのが好ましい選択です。UIデザイン業界では、デザインにFigmaやCanvaを使用することもよくあります。PPTをデザインするのと同じように、表示したいコンテンツを簡単にデザインできます。ページ。ブラウザを開くだけでオンラインでデザインでき、基本的に半日で始めることができます。
この記事では、デザイン業界で最もよく使われているFigmaを選択してページをデザインします。具体的な操作チュートリアルは次のとおりです。
- ファイルを作成する: 「+ 新しいファイル」をクリックして新しいファイルを作成します。
- ページの追加: 左側の「ページ」列でページを管理できます。デフォルトでは 1 ページですが、必要に応じて複数のページを追加できます。
- デザインを開始する: ツールバーの長方形、テキスト ボックス、その他の要素を使用してページ レイアウトを構築するか、コミュニティ テンプレートからインスピレーションを得ます。
- コンポーネントの管理: よく使用する要素 (ボタンやナビゲーション バーなど) をコンポーネントとして保存し、簡単に再利用できるようにします。
その他のチュートリアルについては、(関連リンク)を参照してください。
また、Wix や Webflow などのコード不要の Web デザイン ツールも使用できます。これらも非常に使いやすく、より優れたページを作成できます。このようなツールでは、プリセット テンプレートを変更することで直接コードを生成できます (有料機能が必要な場合があります)。
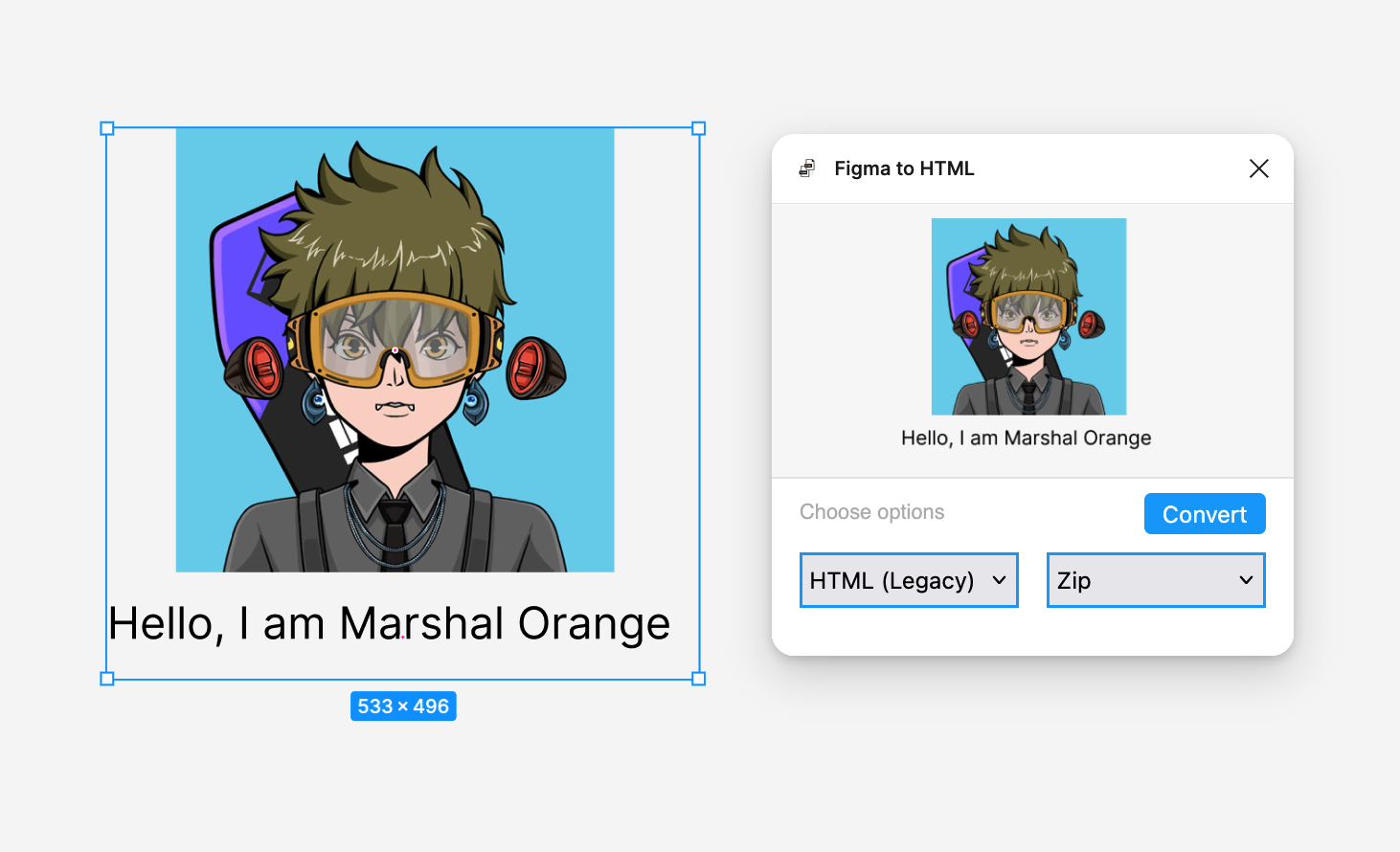
2. デザインをHTMLコードに変換する
Figmaページのデザインが完了したら、 Figmaコミュニティで「Figma to HTML」プラグインを検索して、デザインしたページを静的なWebページコードに変換できます。プラグインはデザイン内の要素を自動的に読み取り、生成します。対応する HTML および CSS コード。

コーディング経験がある場合は、関連リソースを手動でエクスポートしてHTMLコードを生成することもできます。Figmaでデザインコンポーネントを右クリックし、「検査」を選択します。その後、各コンポーネントのCSSプロパティを表示し、手動でHTMLを記述できます。これらのプロパティに基づいて CSS を作成し、画像リソースとコードを組み合わせて完全な HTML ページを作成します。
3. コードをArweaveにアップロードする
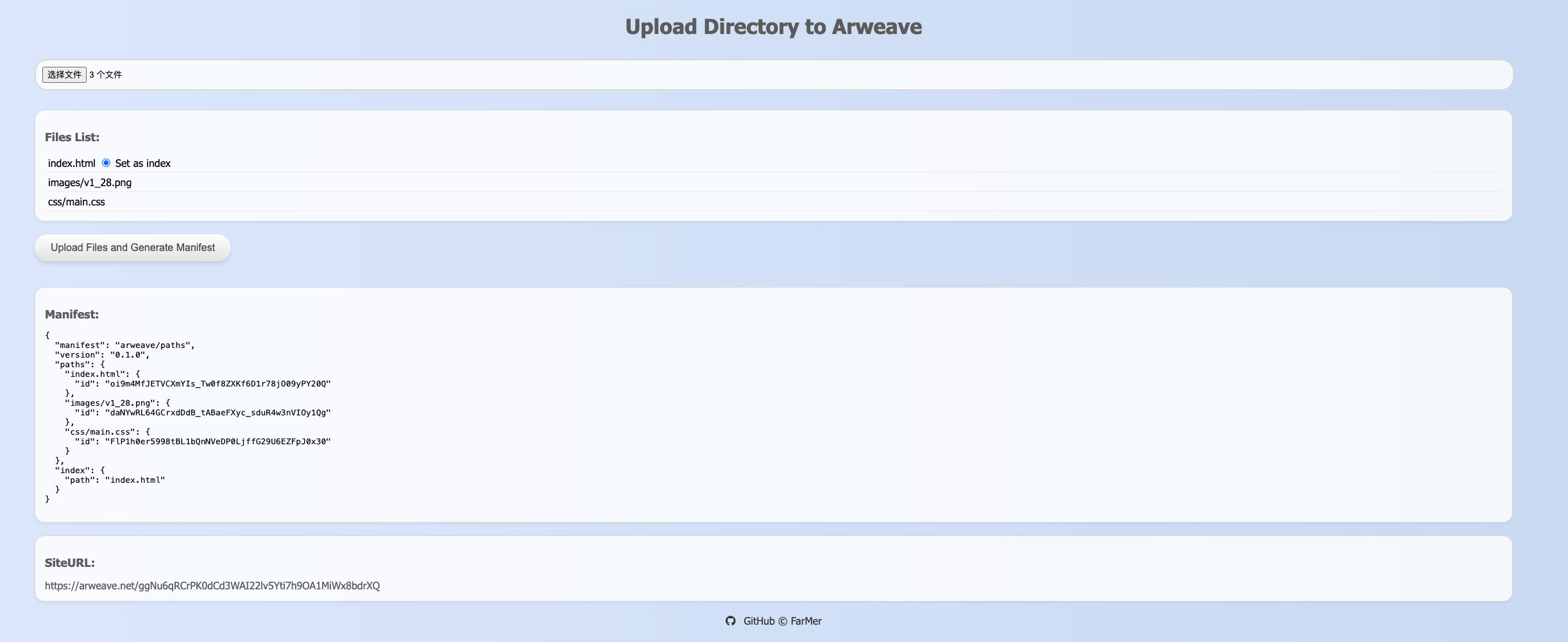
ウェブページのコードをエクスポートしたら、まずHTMLファイルを直接開くか、ライブサーバーを使用してローカルでテストします。正常に表示されたら、コードをArweaveにアップロードします。Arweaveはウェブページファイルのフロントエンドホスティングを提供しているので、アップロード後の Web ページ ファイル。ここでは、PermaDAO コミュニティ貢献者の FarMer が作成したツール、 SiteUploaderOnArweave を使用して、Web ページをワンクリックで Arweave にアップロードすることを直接お勧めします。
ファイルのディレクトリ全体をウェブサイトにアップロードし、ホームページで「インデックスとして設定」にチェックを入れ、「ファイルをアップロードしてマニフェストを生成」をクリックして Arweave にアップロードします (ウォレットはファイルアップロード料金としていくらかの $AR を確保する必要があります)。したがって、ファイルが大きくない場合は、場合によっては 0.01 AR で十分です)

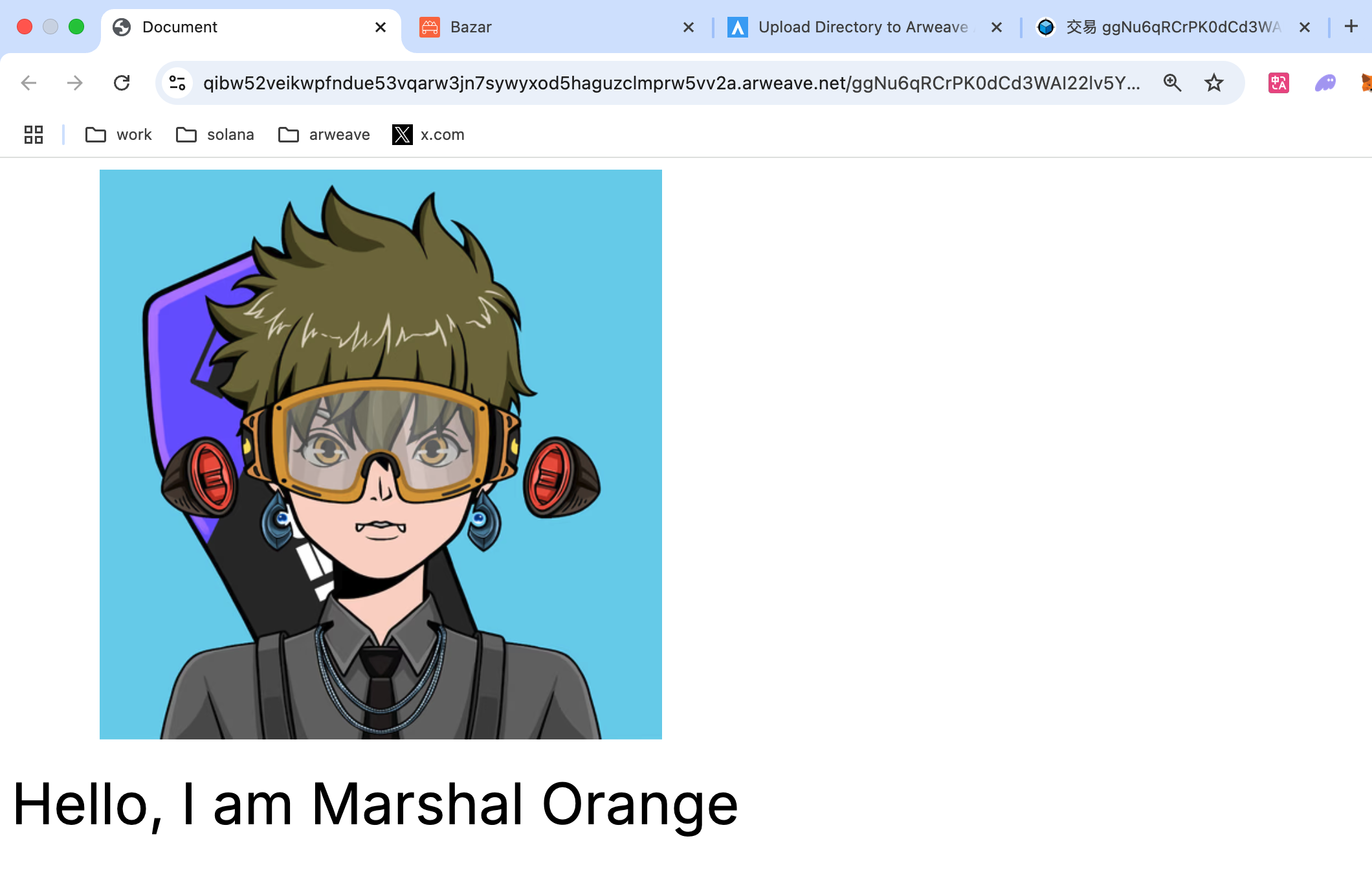
アップロード後、ウェブページのトランザクションハッシュとアップロード後の対象ウェブページが表示されます。下部のSiteURLをクリックしてウェブページにアクセスします。これで永久的なウェブページが作成されます。

4. ドメイン名経由でページにアクセスできるようにArNSを設定する
ここで私がアップロードしたウェブページのように、URL の形式が「arweave.net/{hash}」となっていることにお気づきでしょうか。
このような URL はあまり読みにくいので、このハッシュを覚えやすく使いやすいドメイン名に変更することは可能でしょうか?はい、ArNS を使用して、Arweave ブロックチェーン上の任意のハッシュ、アドレス、および永続的な Web サイトにフレンドリなドメイン名を提供します。
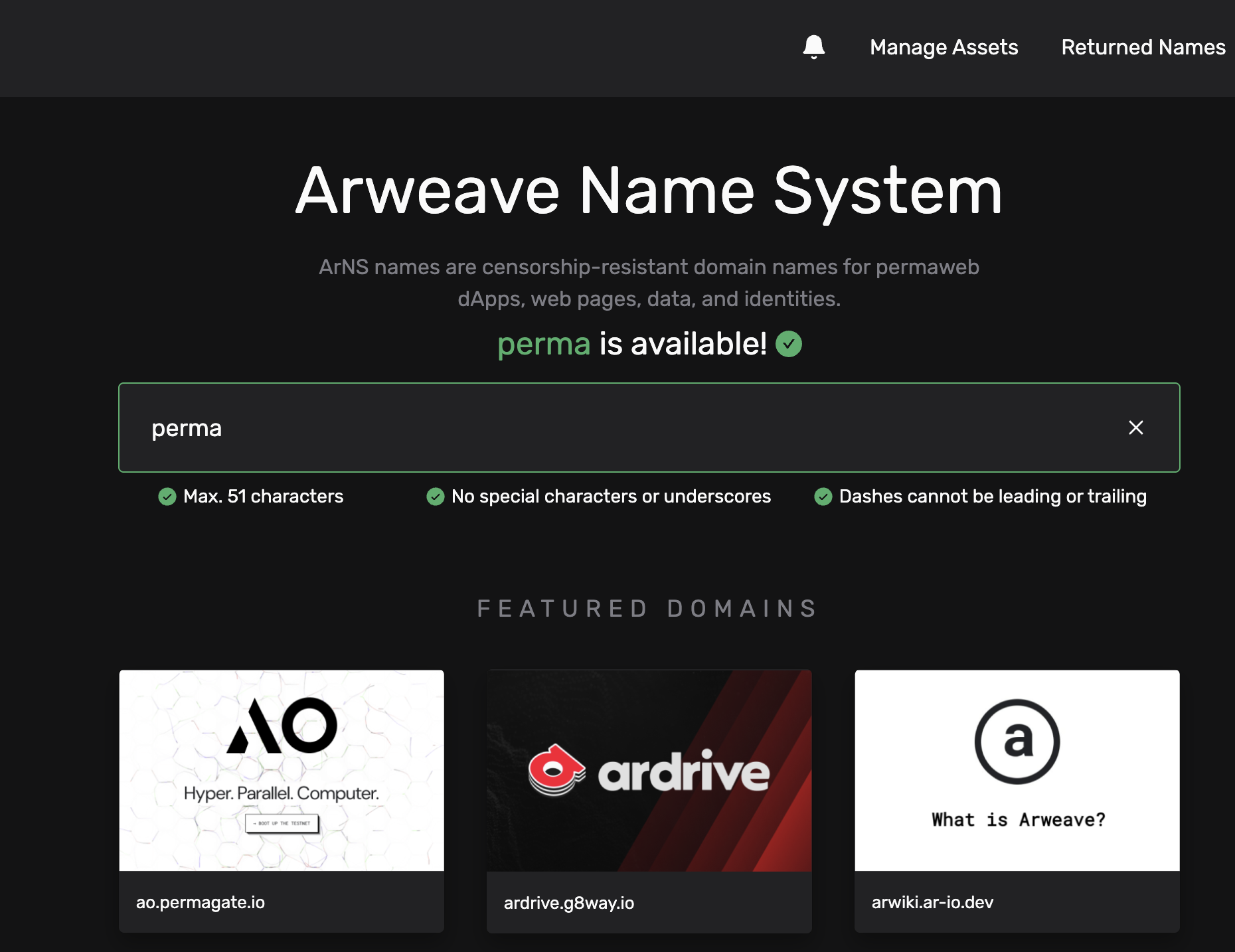
まず、 ArNSで希望するドメイン名を登録する必要があります。ドメイン名の期間を「1年」または「永久」から選択するには、 Permaswapで$tARIOを購入する必要があります。支払う$tARIOの額は、期間によって異なります。ドメイン名とドメイン名の用語。

ドメイン名を登録したら、ドメイン名をトランザクションハッシュにバインドし、ArNSを使用してWebページにアクセスできます。たとえば、私のArNSはmarshalorangeです。バインド後、 Webページにアクセスできます。さらに、 AR.IOの任意のゲートウェイを介してそれを実行できます。
上記の 4 つの簡単な手順に従えば、プログラミング経験がなくても永続的な Web ページを簡単に作成し、Arweave ブロックチェーンにデプロイできます。ページのデザインからコードのアップロード、そして使いやすいドメイン名の割り当てまで、あなたのウェブページはあなただけの永続的なデジタル空間になります。
それでは、今すぐ始めましょう!最初の永続的なWebページを作成し、Web3への第一歩を踏み出しましょう〜